Text Generator
Create favicon from custom text
What is a favicon?
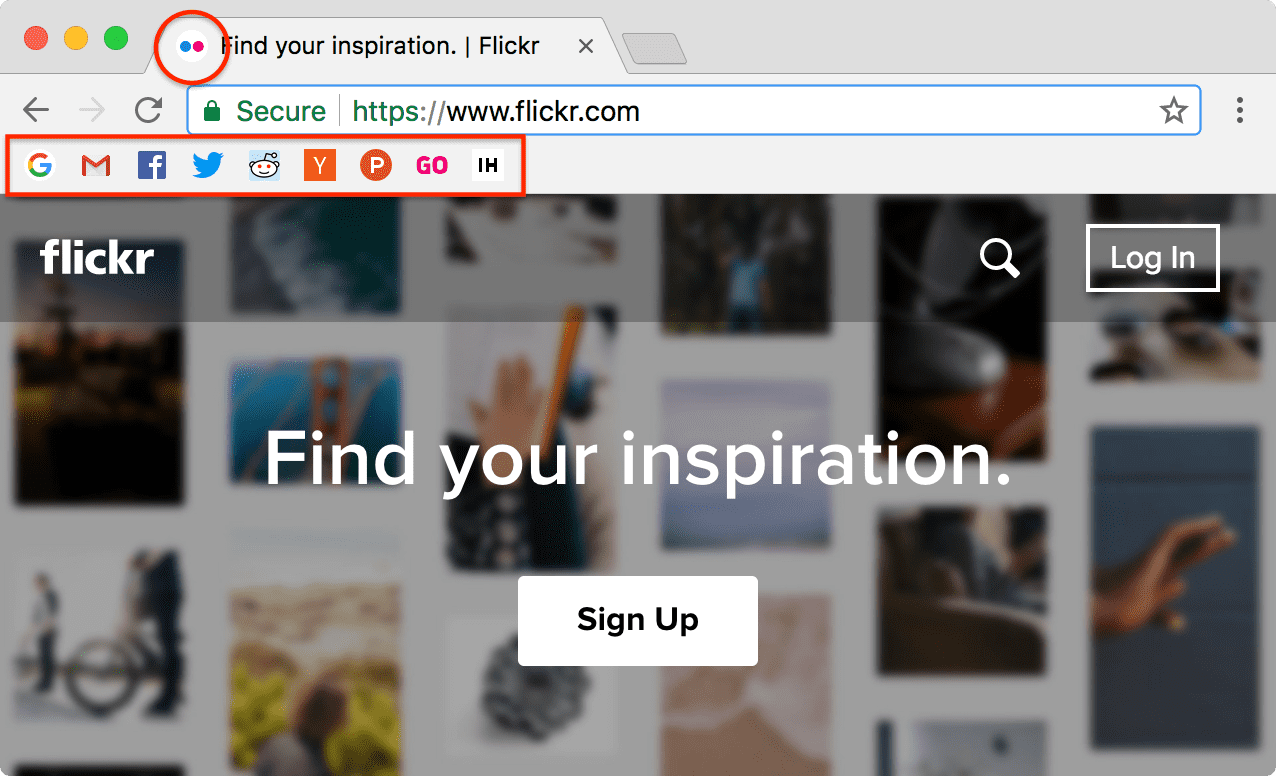
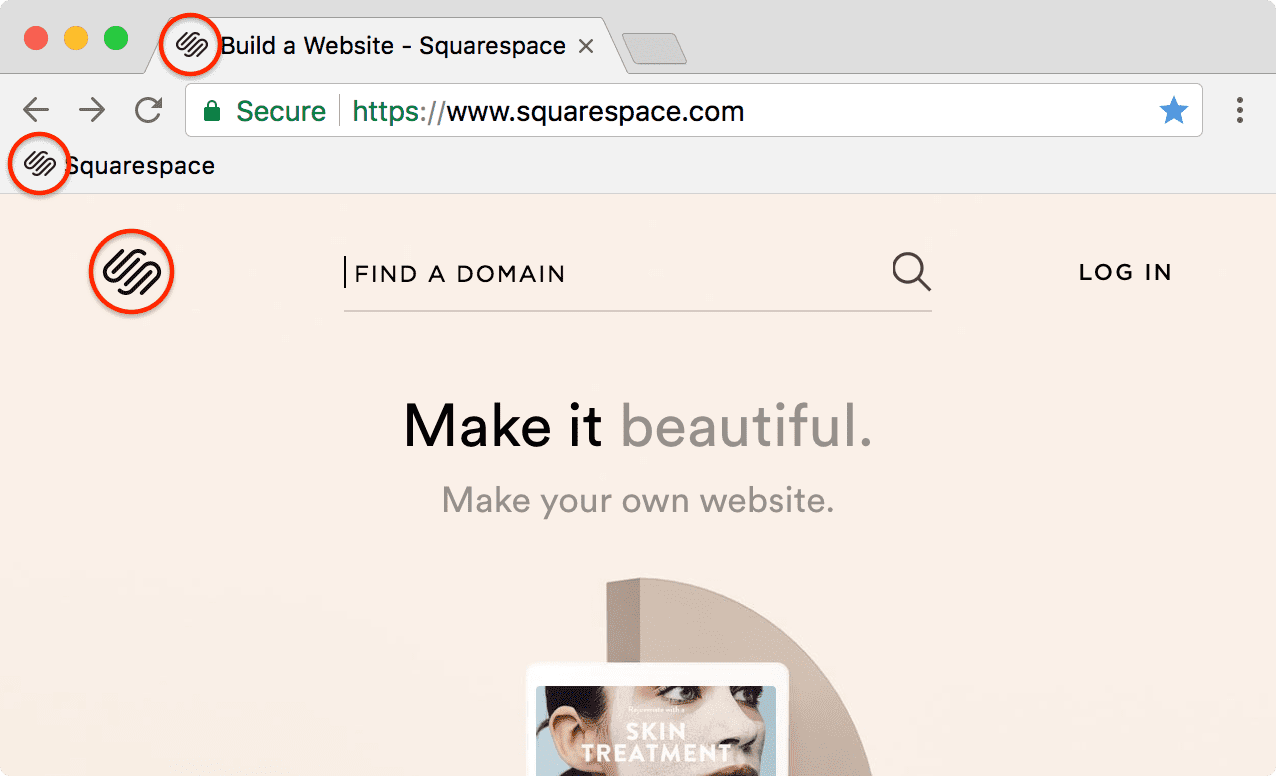
A favicon is a small icon or collection of icons associated with a website, web page, or web application. It’s displayed within the browser tabs and bookmarks bar. The examples below show the favicons for Google, Reddit, and Squarespace within the browser tab.
Below are some favicons from a handful of popular websites displayed within the Chrome bookmarks bar.

What is a favicon used for?
A favicon is used to help users visually identify websites, web pages, and web applications more easily within browser tabs, bookmarks, shortcuts, and address bars more easily. It’s important to have a favicon for your website for brand recognition so that your users can easily identify your site in their browser tabs and bookmarks.
Squarespace uses its logo as its favicon to stay consistent with the company's brand.

What are alternative names for favicon?
Some alternative names for favicon are browser icon, favorite icon, shortcut icon, tab icon, URL icon, and bookmark icon. The word favicon is short for “favorite icon” and originates from Internet Explorer’s “Favorites” feature which most modern browsers call “bookmarks”.
What are common favicon file formats?
ICO - favicon.ico
The most common favicon formats are ICO, PNG, and SVG, but there are additional formats for specific browsers or devices. The ICO file format was developed by Microsoft and is the original file format for the favicon. The format is unique because it allows for multiple small images within the same file. This is advantageous because the small icons required for a favicon in ICO format (16x16, 32x32, and 48x48 pixels) can be scaled and optimized independently. At small dimensions you can’t rely on the browser to automatically resize your icon in an optimal way. The ICO format is supported by all browsers and it’s the only format that IE5 through IE10 supports.
PNG - favicon.png
The PNG format is a nice format because it’s a format that most people are used to and doesn’t require any special tools to create. With modern screens being high resolution the original problem of small icon dimensions for small resolutions no longer exists. For browsers that support the PNG favicon format oftentimes the quality of the favicon displayed within the browser tab or bookmarks bar will be higher than the ICO format. The disadvantage of the PNG format is that it’s not compatible with IE5 through IE10.
SVG - favicon.svg
The SVG format has benefits over the PNG and ICO formats, but doesn’t have great browser support yet. SVG files are very lightweight and they are infinitely scalable. This means that image quality is superb without sacrificing load times for heavy images. Only Chrome, Firefox, and Opera support SVG format favicons.
What are common favicon sizes?
It’s important to note that your favicon needs to be square.
For ICO format the recommended sizes are 16x16, 32x32, and 48x48 pixels.
For PNG format the recommended sizes are 16x16 and 32x32, but browsers will accept any square PNG image.