Installation
So you've created a new Squarespace site and you're stuck with the dreaded default browser icon instead of a proper favicon. In this guide I'll show you how to add a custom favicon image to your Squarespace website.
Step 1: Prepare your Favicon
This guide assumes you already have a favicon image also known as a browser icon. If you don't have one, head over to the
favicon generator or
favicon converter before continuing. For this guide any square image in PNG or ICO format will work. If you used one of the favicon.io favicon generators then we recommend using the
android-chrome-512x512.png file. Below is the custom favicon we've chosen for our Squarespace website.
Note: Limitions with Squarespace
Squarespace has limitations with adding custom favicons. Squarespace allows for only one image to be uploaded. This means that you can't have multiple sizes or favicon variations for specific browsers. Due to these limitions favicon.io recommends using a large, square image, in PNG format.
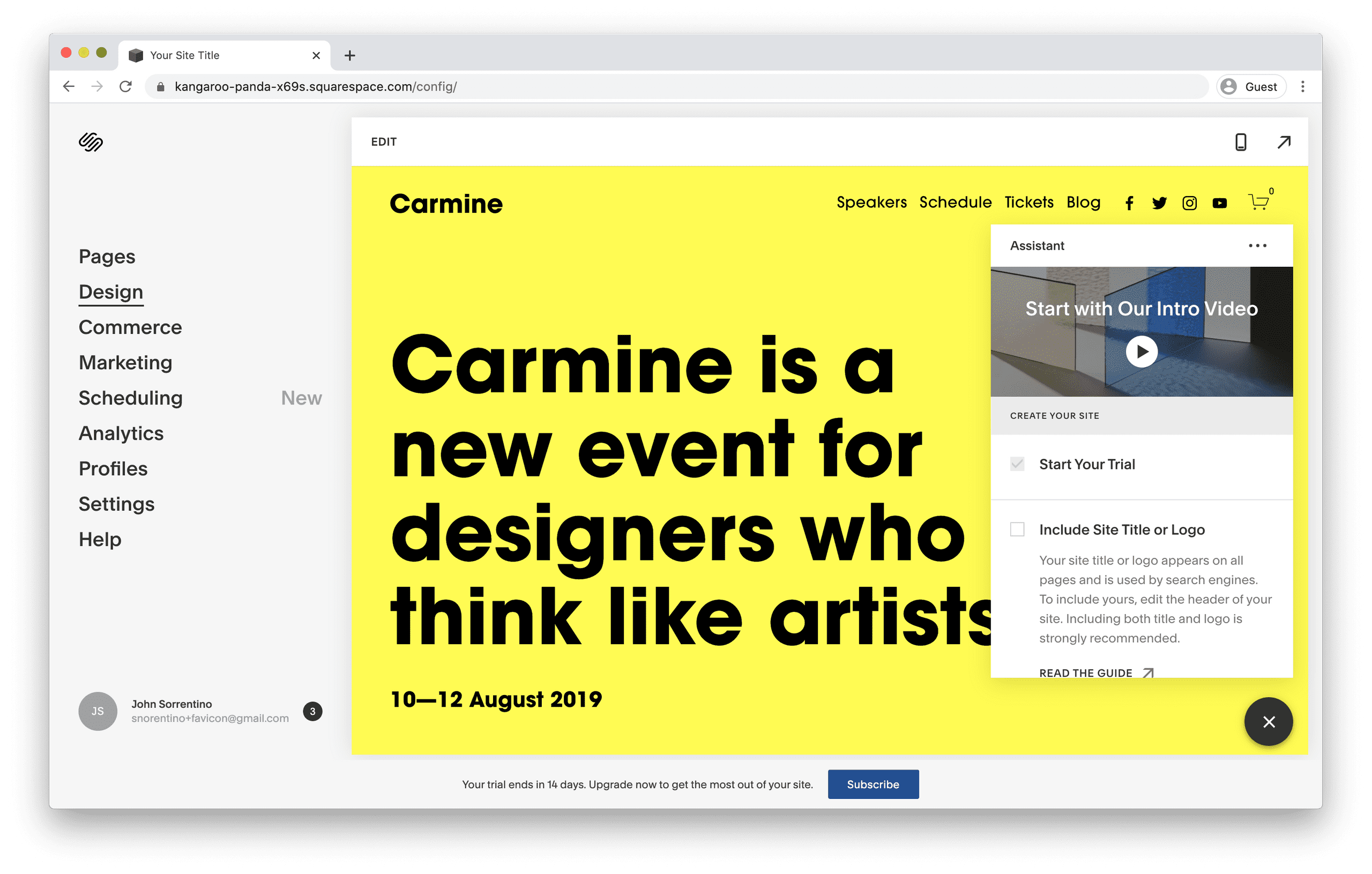
Step 2: Navigate to the Design Section
While signed into your Squarespace editor click on the "Design" link on the left hand side navigation.

Step 3: Navigate to the Browser Icon Section
Next, in the Design section, click on "Browser Icon" on the left hand side navigation.
Step 4: Upload your Favicon Image
On the browser icon page you'll see a section to upload your favicon image. It may take a moment for Squarespace to upload and process the favicon. Once complete you should see a preview of your favicon on the page. Squarespace has an editor which allows you to tweak the colors and contrast of your favicon. Once you're satisifed, click the save button.
Step 5: Preview your Browser Icon
Open up an incognito window and navigate to your Squarespace website. If everything was successful you should see the browser icon updated in the tab.